How to generate random value using Window.crypto getRandomValues()
by Anish
Posted on Sunday september 11, 2018

This sample chapter extracted from the book, Cryptography for JavaScript Developers.
The Window.crypto read-only property returns the Crypto object associated to the global object. This object allows web pages access to certain cryptographic related services.
Using the Window.crypto property to access the getRandomValues() method.
The Javascript Code
<script>
genRandomNumbers = function getRandomNumbers() {
if (window.crypto || window.msCrypto)
{
var array = new Uint32Array(10);
window.crypto.getRandomValues(array);
var randText = document.getElementById("myRandText");
randText.innerHTML = "The random numbers are: "
for (var i = 0; i < array.length; i++) {
randText.innerHTML += array[i] + " \n";
}
}
else throw new Error("Your browser can't generate secure random numbers");
}
</script>
The Html
<p id="myRandText">The random numbers are: </p>
<button type="button" onClick='genRandomNumbers()'>Generate 10 random numbers</button>
The Result
The random numbers are:
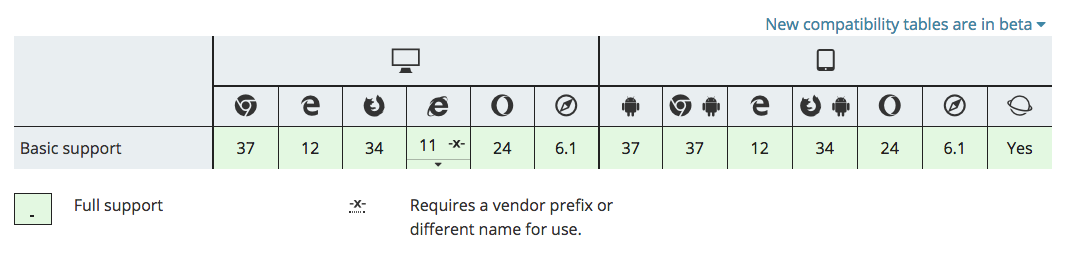
Broswer Support for window.crypto
The following browser has the support of window.crypto

Download the sample code here
Thanku for reading !!! Give a Share for Support
Your Support Matters!
Instead of directly asking for donations, I'm thrilled to offer you all nine of my books for just $9 on leanpub By grabbing this bundle you not only help cover my coffee, beer, and Amazon bills but also play a crucial role in advancing and refining this project. Your contribution is indispensable, and I'm genuinely grateful for your involvement in this journey!
Any private key value that you enter or we generate is not stored on this site, this tool is provided via an HTTPS URL to ensure that private keys cannot be stolen, for extra security run this software on your network, no cloud dependency
Web Crypto API Topics
Go Lang Cryptography Topics
Applied Cryptography Topics
Ansible Related Topics
Kubernetes Related Topics
Openstack Articles
Linux Related Topics
python Cryptography Topics
PHP Cryptography Topics
Topics
For Coffee/ Beer/ Amazon Bill and further development of the project Support by Purchasing, The Modern Cryptography CookBook for Just $9 Coupon Price
Kubernetes for DevOps
Hello Dockerfile